目录
一、CSS背景属性
二、准备工作
三、background-color
四、background-image
五、background-repeat
六、background-position
七、background-size
八、background-attachment
九、background-clip
十、background-origin
十一、background
一、CSS背景属性
在CSS中,一般使用下面这些常用的背景属性,来定义HTML元素的背景;
| 序号 | 属性 | 说明 |
|---|---|---|
| 1 | background-color | 设置元素的背景颜色; |
| 2 | background-image | 设置元素的背景图像; |
| 3 | background-repeat | 设置元素背景图像的重复效果; |
| 4 | background-position | 设置元素背景图像的起始位置; |
| 5 | background-size | 设置元素背景图像的大小;CSS3 属性; |
| 6 | background-attachment | 设置元素背景图像是否固定; |
| 7 | background-clip | 设置元素背景的绘制区域;CSS3 属性; |
| 8 | background-origin | 设置元素背景图片的定位区域;CSS3 属性; |
| 9 | background | 简写属性; |
下面通过对每个属性及其属性值的详细介绍和具体示例,说明上述背景属性的使用方法和实现效果;
二、准备工作
准备一个简易的HTML页面test.html,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 背景</title>
<style>
*{
margin: 0;
padding: 0;
}
/* 测试背景效果 */
body > div{
}
</style>
</head>
<body>
<div>背景效果测试</div>
</body>
</html>准备一张背景图片,可以将其大小设置的稍微小一点;


三、background-color
该属性用来设置HTML元素的背景颜色;
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | color | 指定背景颜色; |
| 2 | transparent | 指定背景颜色透明(默认); |
| 3 | inherit | 指定该值从父元素继承; |
其中的color用来指定设置具体的背景颜色;
可以是CSS 中的16进制颜色、RGB颜色、系统预定义的颜色等;
/* 测试背景效果 */
body > div{
height: 200px;
padding: 20px;
margin: 20px;
border: 1px solid #999;
/* 1、设置背景颜色 */
background-color: yellowgreen;
}
四、background-image
该属性用来设置HTML元素的背景图像;
注意:背景图像并不一定是图片;
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | none | 无背景图像(默认); |
| 2 | url() | 指定背景图像的url; |
| 3 | linear-gradient() | 创建线性渐变背景图像; |
| 4 | radial-gradient() | 创建径向渐变背景图像; |
| 5 | repeating-linear-gradient() | 创建重复的线性渐变背景图像; |
| 6 | repeating-radial-gradient() | 创建重复的径向渐变背景图像 |
| 7 | inherit | 指定该值从父元素继承; |
1、url()
用来指定图片作为元素的背景图像,参数为图片的URL路径;
/* 测试背景效果 */
body > div{
height: 500px;
padding: 20px;
margin: 20px;
border: 1px solid #999;
/* 2、设置背景图像 */
background-image: url("D:\\test\\bg-img.jpg");
}
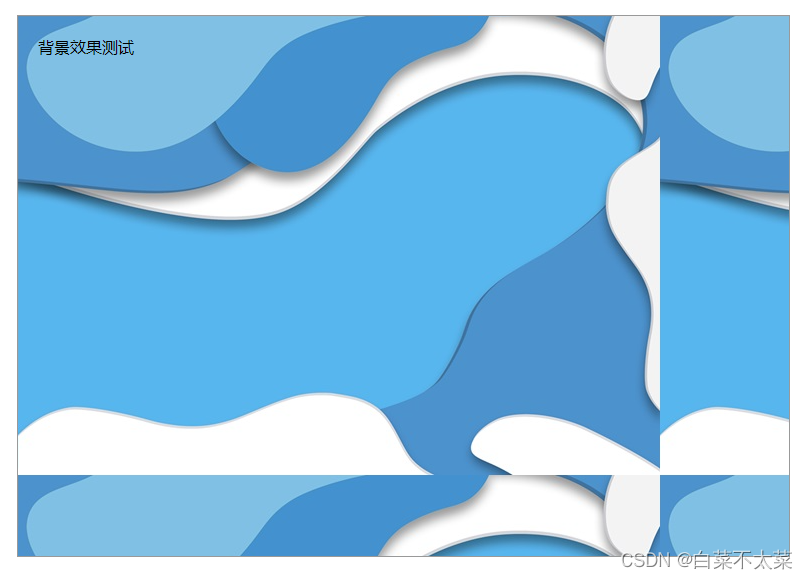
注意:
- 这里虽然指定了图片为背景,但是该背景图像的大小、位置都是不合适的;
- 需要结合后面介绍的背景属性做进一步调整;
- 如果只是简单指定一张背景图片,其大小跟盒子的大小不一定是完全一致的;
- 背景图的渲染是从左上角开始;图片过大,会被剪裁;过小,则会平铺;
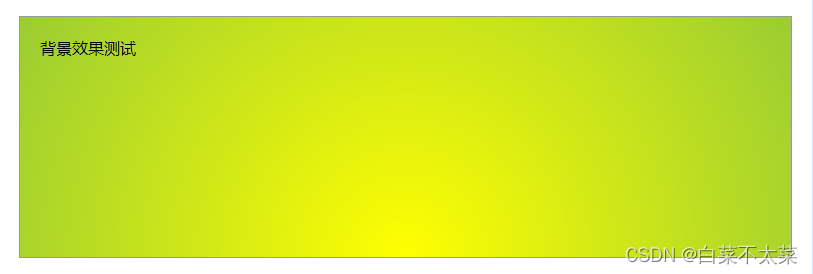
2、linear-gradient()
该函数用来创建线性渐变来背景图像;
background-image: linear-gradient(direction, start-color, ..., last-color);- direction:指定渐变的方向或者角度(可省略,默认从上往下);
- start-color, ..., last-color:用来指定渐变的起止颜色,需要制定两种及以上的颜色;
...
height: 200px;
...
/* 2、设置背景图像 */
background-image: linear-gradient(to right, yellow, yellowgreen);
...
注意:更多详细用法可参考CSS中的 linear-gradient() 函数;
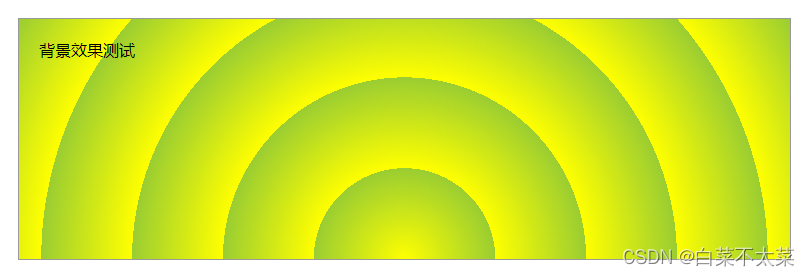
3、radial-gradient()
该函数用来创建径向渐变来背景图像;
background-image: radial-gradient(shape size at position, start-color, ..., last-color);- shape:用来指定径向渐变圆的类型——ellipse (默认)、circle;
- size:用来指定径向渐变的大小——farthest-corner (默认)、closest-side、closest-corner、farthest-side;
- position:用来指定径向渐变的位置——center(默认)、top、bottom;
- start-color, ..., last-color:用来指定渐变的起止颜色;
...
height: 200px;
...
/* 2、设置背景图像 */
background-image: radial-gradient(circle at bottom, yellow, yellowgreen);
...
注意:更多详细用法可参考CSS中的 radial-gradient() 函数;
4、repeating-linear-gradient()
该函数用来创建重复的线性渐变背景图像;
与linear-gradient()函数的工作方式类似,到达终点会进行重复;
...
height: 200px;
...
/* 2、设置背景图像 */
background-image: repeating-linear-gradient(to right, yellow 10%, yellowgreen 20%);
...
注意:更多详细用法可参考CSS中的 repeating-linear-gradient() 函数;
5、repeating-radial-gradient()
该函数用来创建重复的径向渐变背景图像;
与radial-gradient()函数的工作方式类似,到达终点会进行重复;
...
height: 200px;
...
/* 2、设置背景图像 */
background-image: repeating-radial-gradient(circle at bottom, yellow 40%, yellowgreen 60%);
...
注意:更多详细用法可参考CSS中的 repeating-radial-gradient() 函数;
五、background-repeat
该属性用来设置元素背景图像的重复效果;
| 序号 | 属性值 | 说明 |
|---|---|---|
| 1 | repeat | 设置背景图像在垂直和水平方向重复(默认值); |
| 2 | repeat-x | 设置背景图像只在水平方向重复; |
| 3 | repeat-y | 设置背景图像只在垂直方向重复; |
| 4 | no-repeat | 设置背景图像不重复; |
| 5 | inherit | 设置该值从父元素继承; |
/* 测试背景效果 */
body > div{
height: 500px;
padding: 20px;
margin: 20px;
border: 1px solid #999;
/* 2、设置背景图像 */
background-image: url("D:\\test\\bg-img.jpg");
/* 3、设置背景图像重复效果 */
background-repeat: no-repeat;
}
在实际开发中,一般都是设置背景不重复,很少有需要重复的时候;
六、background-position
该属性用来设置元素背景图像的起始位置;
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | positionx positiony | 第一个值指定水平方向起始位置;第二个值指定垂直方向起始位置; |
| 2 | inherit | 指定该值从父元素继承; |
注意:
- 如果不指定,默认从左上角开始;
- positionx和positiony的取值可以是方位关键字、百分比、像素,或其他任何的CSS单位;
- 如果仅指定一个方位关键字,另一个会是center;
- 如果仅指定一个百分比,另一个会是50%;
/* 测试背景效果 */
body > div{
height: 500px;
padding: 20px;
margin: 20px;
border: 1px solid #999;
/* 2、设置背景图像 */
background-image: url("D:\\test\\bg-img.jpg");
/* 3、设置背景图像重复效果 */
background-repeat: no-repeat;
/* 4、设置背景图像的起始位置 */
background-position: 50% top;
}
七、background-size
该属性用来设置元素背景图像的大小;
| 序号 | 属性值 | 说明 |
|---|---|---|
| 1 | sizex sizey | 第一个值设置宽度,第二个值设置的高度;默认为auto; |
| 2 | cover | 设置图像保持纵横比,并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
| 3 | contain | 设置图像保持纵横比,并将图像缩放成将适合背景定位区域的最大大小。 |
| 4 | inherit | 设置该值继承自父元素; |
1、sizex sizey
指定宽度和高度,图片会被拉伸变形;
/* 测试背景效果 */
body > div{
height: 500px;
padding: 20px;
margin: 20px;
border: 1px solid #999;
/* 2、设置背景图像 */
background-image: url("D:\\test\\bg-img.jpg");
/* 3、设置背景图像重复效果 */
background-repeat: no-repeat;
/* 4、设置背景图像的起始位置 */
background-position: center;
/* 5、设置背景图像的大小 */
background-size: 80% 300px;
}
2、contain
保持图片的纵横比,但在放大或缩小时,不会超过父盒子的宽高;
...
/* 5、设置背景图像的大小 */
background-size: contain;
...
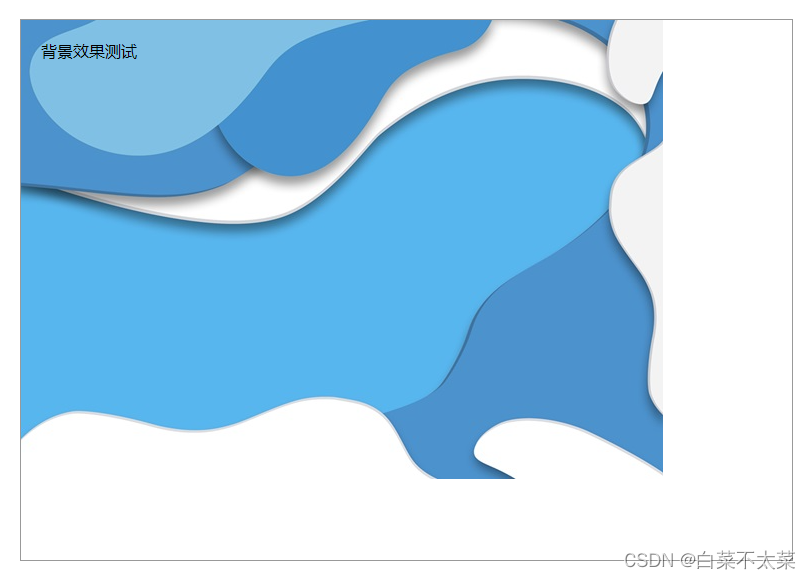
3、cover
保持图片的纵横比,放大或缩小时,会使图片完全覆盖父盒子,超出部分被剪裁;
配合background-position属性,显示出背景图片的中心部分;
...
/* 5、设置背景图像的大小 */
background-size: cover;
... 
八、background-attachment
该属性用来设置背景图像是否固定;
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | scroll | 设置背景图片随着页面的滚动而滚动(默认值); |
| 2 | fixed | 设置背景图片不会随着页面的滚动而滚动; |
| 3 | local | 设置背景图片会随着元素内容的滚动而滚动; |
| 4 | initial | 设置为默认值。 |
| 5 | inherit | 设置该值继承自父元素; |
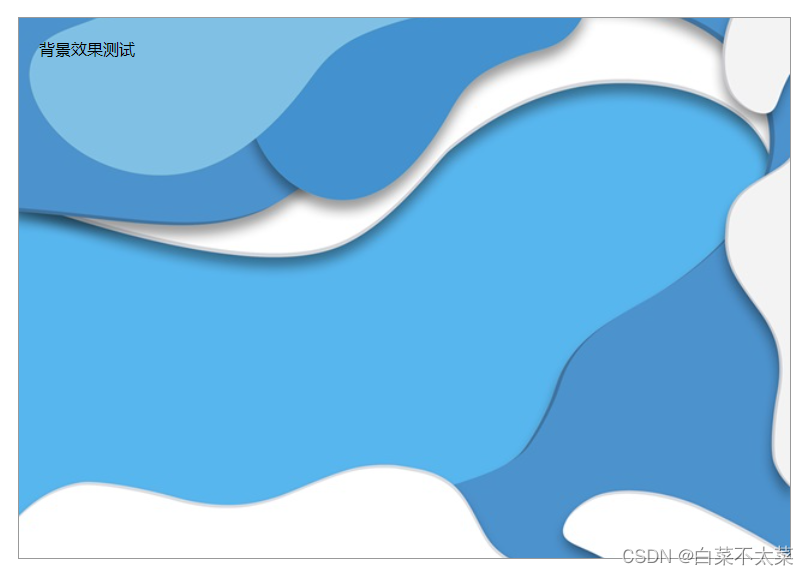
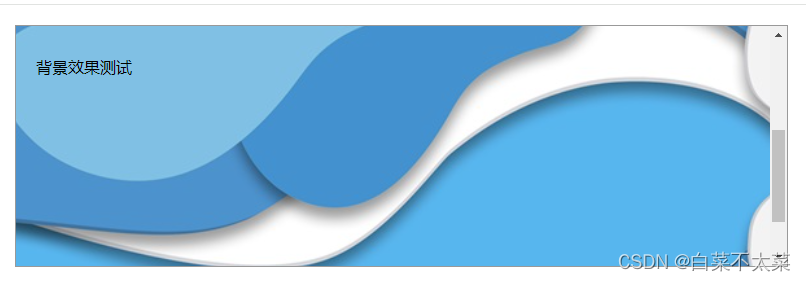
(1)fixed
设置背景图像固定,不会随着页面内容的滚动而滚动;
/* 测试背景效果 */
body > div{
height: 200px;
line-height: 500px;
padding: 20px;
margin: 20px;
border: 1px solid #999;
overflow-y: scroll;
/* 2、设置背景图像 */
background-image: url("D:\\test\\bg-img.jpg");
/* 3、设置背景图像重复效果 */
background-repeat: no-repeat;
/* 4、设置背景图像的起始位置 */
background-position: center;
/* 5、设置背景图像的大小 */
background-size: cover;
/* 6、设置背景图片是否固定 */
background-attachment: fixed;
}

(2)local
设置背景图片不固定,随着内容的滚动而滚动;
...
/* 6、设置背景图片是否固定 */
background-attachment: local;
...

九、background-clip
该属性用来设置元素背景的绘制区域;
| 序号 | 属性值 | 说明 |
|---|---|---|
| 1 | border-box | 设置元素背景绘制在border内(剪切成border方框);默认值; |
| 2 | padding-box | 设置元素背景绘制在padding内(剪切成padding方框); |
| 3 | content-box | 设置元素背景绘制在content内(剪切成content方框); |
(1)border-box
以元素边框border区域为界限绘制背景,默认值;
/* 测试背景效果 */
body > div{
height: 200px;
padding: 20px;
margin: 20px;
border: 10px dotted #999;
/* 1、设置背景颜色 */
background-color: yellowgreen;
/* 7、设置背景绘制区域 */
background-clip: border-box;
}
(2)padding-box
以元素内边距padding区域为界限绘制背景;
...
/* 7、设置背景绘制区域 */
background-clip: padding-box;
...
(2)padding-box
以元素内内容content区域为界限绘制背景;
...
/* 7、设置背景绘制区域 */
background-clip: content-box;
...
十、background-origin
该属性用来设置元素背景图像的定位区域;指定background-position属性应该是相对位置;
(1)border-box
相对border位置,定位背景图像;
/* 测试背景效果 */
body > div{
height: 500px;
padding: 20px;
margin: 20px;
border: 10px dotted #999;
/* 2、设置背景图像 */
background-image: url("D:\\test\\bg-img.jpg");
/* 3、设置背景图像重复效果 */
background-repeat: no-repeat;
/* 8、设置背景图像的定位区域 */
background-origin: border-box;
}
(2)padding-box
相对padding位置,定位背景图像,默认值;
...
/* 8、设置背景图像的定位区域 */
background-origin: padding-box;
...
(3)content-box
相对content位置,定位背景图像;
...
/* 8、设置背景图像的定位区域 */
background-origin: content-box;
...
十一、background
CSS 背景的简写属性,可以在这个属性中设置所有的背景属性;
分别是:background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment 和 background-image;
空格分隔,不分先后顺序;
/* 测试背景效果 */
body > div{
height: 500px;
padding: 20px;
margin: 20px;
border: 1px solid #999;
/* 设置 元素背景 */
background: yellowgreen url("D:\\test\\bg-img.jpg") no-repeat center fixed border-box;
}
====================================================================
每天进步一点点~!
记录一下CSS背景的相关内容!